Mapping
Throughout several of our integration guides, we reference the mapping process for various end-points. This section covers:
- Learning 7shifts account structure
- Location mapping
- Department, role & user mapping
7shifts Account Structure Overview
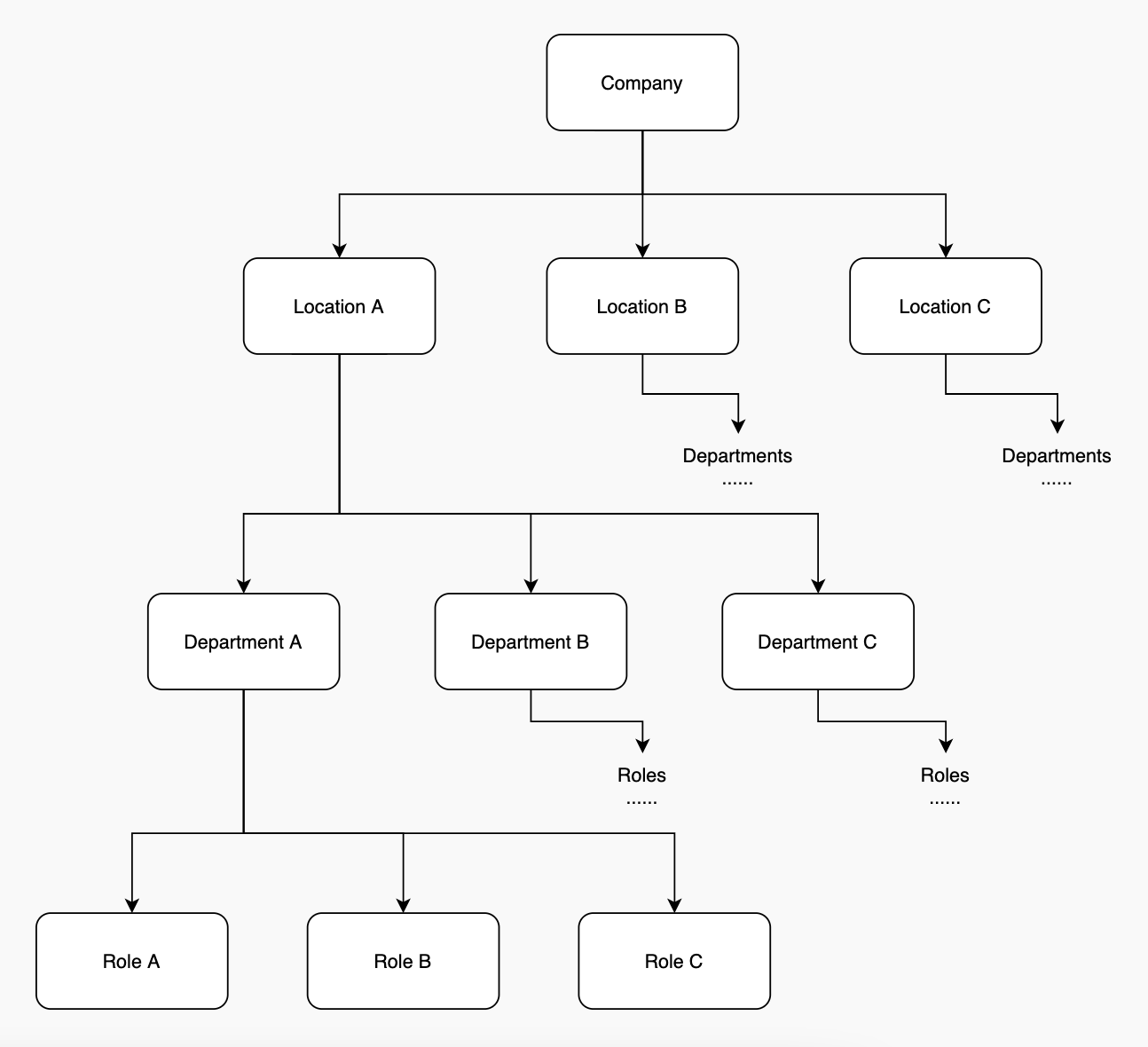
In order to understand how the mapping works, you need to know how a 7shifts account is usually structured and what the hierarchy looks like.
The following entities within a 7shifts account need to be mapped for the integration, and this is how they relate:
- Location: Each account (Company) can have multiple Locations
- Department: Each Location can have multiple Departments
- Role: Each Department can have multiple Roles
- User: Each User can be assigned to multiple Roles and/or multiple Departments
Some edge cases about this structure that you should keep in mind:
- It is possible for a user to be assigned to a Department but not be assigned to a Role
- A Location may have just Roles within it without having any Departments, i.e., the Roles are associated only to the Location and not to any Departments
As a result, there needs to be an established understanding for the integration to know which entity in your system corresponds to which entity in 7shifts.

Location Mapping
To allow users to define which location in your system maps to which location in 7shifts within your integration, you will need to create a UI component that allows mapping locations between the two systems.
Here are some guidelines on what this UI component could look like:
- Create a location mapping UI page or modal
- List all locations within your system on one side of the page, with corresponding text fields on the other side of the page for each one of the locations
- From a UX perspective, the user will be able to enter the ID of the 7shifts location that each location in your system maps to
These IDs must be stored in your system in association to each location in your system within the account. This would enable the integration to use the appropriate 7shifts location ID when sending over a sales receipt to 7shifts for a specific location.
Bonus
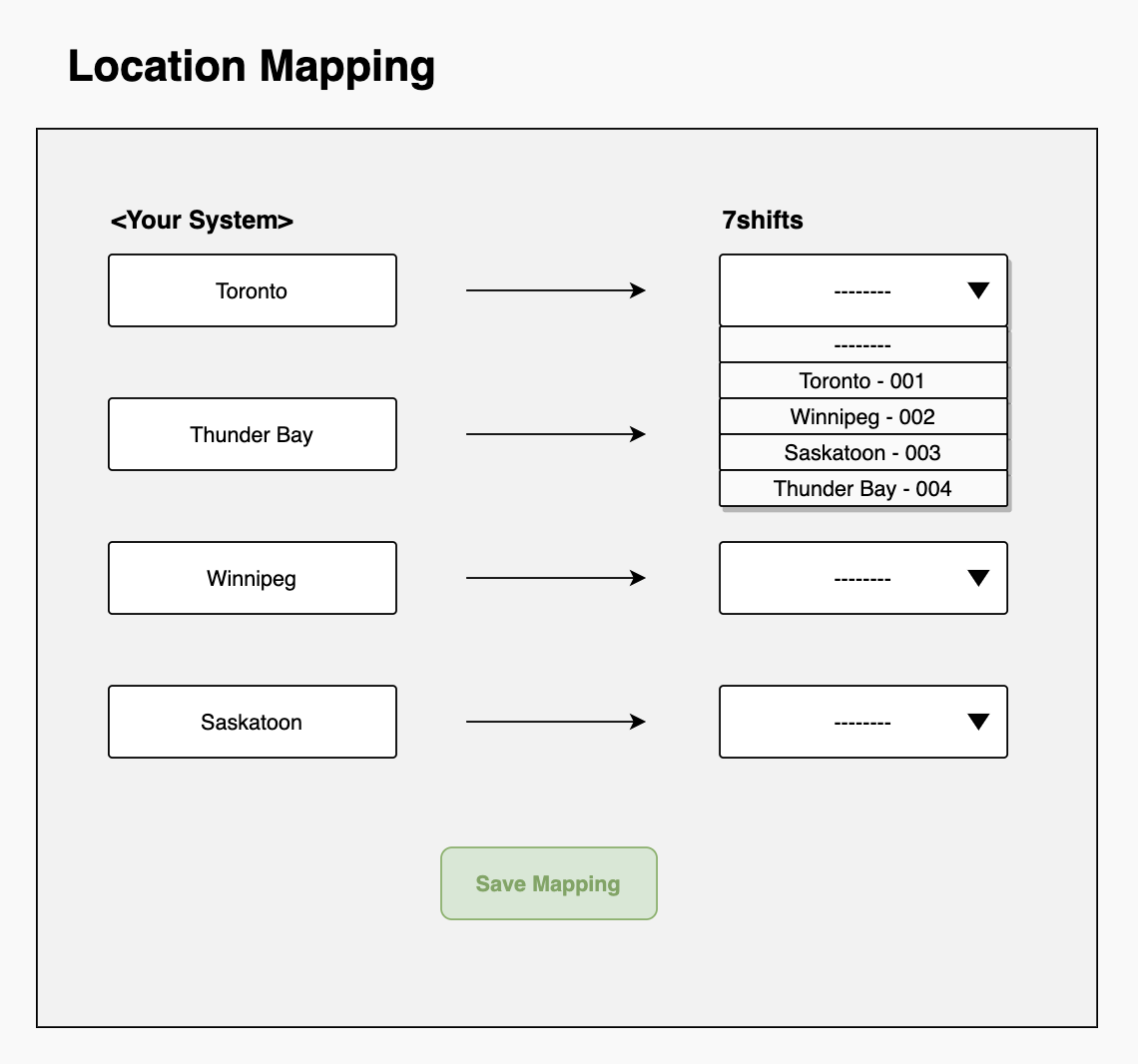
For an enhanced user experience, you may replace the text fields with dropdowns that are populated with 7shifts location names. Users would then be able to choose which named location from 7shifts maps to which location in your system.
You can make the following request for getting a list of all locations within a 7shifts company:
curl --request GET --url https://api.7shifts.com/v2/company/1234/locations
From a UX perspective, when a user chooses a 7shifts location from the dropdown, you need to store the ID of that 7shifts location against the location in your system.
Here’s an example of what this UI should look like:

Departments, Roles, and User Mapping
Once the location mapping UI and backend has been implemented, you can reuse those components for department, role & user mapping as well. You will then need to store the corresponding 7shifts ID for each entity in your system.
There are certain ways in which department, role & user mapping would differ from location mapping. The differences are listed below:
Departments
- You will need to store the ID of the department as well as the ID of the location that the department belongs to
- When presenting the UI for department mapping, please ensure that it is made explicit what location the departments are going to be mapped for
- You can get a list of all departments within a Company to populate the 7shifts departments dropdown as follows:
curl --request GET --url 'https://api.7shifts.com/v2/company/1234/departments'
NOTE
If your system doesn’t support the concept of departments, you do not need to show a department mapping UI. Instead, in the role mapping process (as outlined in the next part), ensure that the department_id returned for each role is stored in association to the role_id for each role in your system
Roles
- You will need to store the ID of the role as well as the IDs of the location & the department that the role belongs to
- When presenting the UI for role mapping, please ensure that it is made explicit what location & department (if applicable) the roles are going to be mapped for
- You can get a list of all roles within a Company to populate the 7shifts roles dropdown as follows:
curl --reuest GET --url 'https://api.7shifts.com/v2/company/1234/roles'
NOTE
If the roles returned in the second request response have a department_id set to 0, that means the role is not assigned to a department but is directly assigned to the location. When creating time punch data for such roles, the department_id will need to be set to 0 as well.
Users
- You will need to store the ID of the user as well as the IDs of the locations, departments and roles that the user belongs to
- Since users can be assigned to multiple locations, multiple departments and multiple roles, their mapping is agnostic of locations, departments or roles
- You can get a list of all active users as follows for the mapping UI:
curl --request GET --url 'https://api.7shifts.com/v2/company/1234/users'
- If you need to get a list of all active & inactive employees from 7shifts you can use the
activeparameter for each user.
{
"data": [
{
"id": 1111,
"active": true...
},
{
"id": 1112,
"active": false...
}
],
"meta": {
"cursor": {
"current": "",
"prev": null,
"next": null,
"count": 11
}
},
"object": "users"
}
- The ID that you must store in relation to a user is the
idfield in each user object in the response. There are other fields namedpunch_idandemployee_id— please ignore those for the purpose of this integration - Since you also need to know which roles a user is assigned to and the IDs for those roles, you will need to make the following request to get a user’s assigned roles:
curl --request GET --url 'https://api.7shifts.com/v2/company/1234/users/1111/role_assignments'
NOTE
Users can either be in an active or inactive state in 7shifts. The above request will only return active employees. If inactive employees need to be mapped, the admin/manager must activate the employee in 7shifts before completing the mapping.
Updated over 2 years ago